

패스트캠퍼스 작심 30일 챌린지 14일차.
오늘은 RESTful API가 동작할 수 있게 Code를 모두 작성해보았다.
그동안은 API 호출을 하면 정상적으로 처리할 수 있게 결과에 대한 문자를 화면에 보여줬지만, 오늘은 In Memory를 이용해서 게시판을 추가해보고, ID를 통해 데이터를 조회하는 기능을 구현했다.
먼저 In Memory 데이터는 이전 강의에서 배운 Boards 객체를 사용하였다.
/** @type {Board[]} */
const boards = [
{
id: 'my_first_board',
title: 'My first board.',
content: 'Hello.'
},{
id: 'my_first_board',
title: 'My first board.',
content: 'Hello.'
}
]

그리고 가장 처음으로 기능을 구현한 것은 Get 방식으로 게시판 목록을 가져오는 것!
const result = {
boards : boards.map(board => ({
id : board.id,
title : board.title
})),
totalCount : boards.length
}
res.statusCode = 200;
res.setHeader('Content-Type', 'application/json');
res.end(JSON.stringify(result));
위 소스코드에서 보듯이 Boards 객체에서 title과 content를 뽑아내서 Map으로 만들었다. Map으로 만든 Boards 객체를 JSON 형태의 문자열로 바꿔서 목록을 전달해준다.
(이전에는 boards 객체를 for문을 이용해서 Map에 담아줬을텐데 map 함수와 화살표 함수를 쓰면 확실히 편하다!)
목록을 출력하는 API는 이것으로 끝내고 이전 강의에서 작성했던 ID 값의 형식을 검증했던 코드를 이용해서 ID를 통해 특정 Board 객체 가져오기!
Boards 객체 안에 특정 ID가 있는지 확인하고 있으면 정보를 반환하면 된다.
없으면 당연히 객체가 없다는 메시지를 출력하면 되겠지?
boards.find(board => board.id === boardId);
if(has board)
return 게시판 정보
else
return 해당 게시판이 존재하지 않는다는 메시지
ID로 게시판 찾는 기능은 간단하니 이것으로 끝내야지.
(return 부분은 각자 응답(Response) 해주는 방법에 따라 알아서 작성하세요.)
그리고 오늘 마지막으로 중요한 기능!
바로 게시판 정보를 전달해주면 게시판이 추가되는 기능!
사용자가 title, content 정보를 API를 통해 전달하면 위에서 만들어 놓은 Boards에 게시판 객체를 추가할 것이다.
이 기능을 위해 사용하는 것이 response.on('data', data => {}) 함수!
JSON 문자열 형태의 data 객체를 받아서 title과 content를 꺼는 후 게시판 객체에 추가하는 코드를 작성할 것이다.
req.on('data', (data) => {
/** @type {CreateBoardBody} */
const body = JSON.parse(data);
boards.push({
id : '각자 생각한 ID 형식에 맞게 알아서 작성하기',
title : body.title,
content : body.content
});
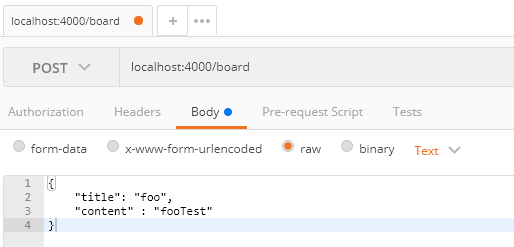
});위 코드와 같이 작성한 후 강사님처럼 HTTPie를 이용해 VSCode에서 객체가 잘 등록되었는지 확인할 수도 있고,
나처럼 Postman이라는 애플리케이션을 설치해서 테스트를 해봐도 된다.

이렇게 Postman을 통해 JSON 형식의 문자열을 전달하면 위에 소스코드가 객체를 생성한다.
그리고 GET Method를 이용해서 게시판 목록을 조회하면~!!!

위에서 보이는 것과 같이 마지막에 "foo" 정보를 가진 객체를 확인할 수 있다.
(근데 이미지 화질이 왜이리 안좋지...ㅠㅠ)
이것으로 API 구현은 끝!!
여기까지 패스트캠퍼스 강의를 잘 들었다면 아마 if~else 문이 엄청 많을거다.
이제 다음 강의를 들으면서 리팩토링 과정을 거치면 깔끔한 코드가 나오지 않을까?
굳이 리팩토링을 하고싶지 않는 경우에는 강의를 듣지 않아도 되지만,
아마 나중에 성장한 개발자가 되서 오늘의 코드를 보면.... 어후.... 뒷말은 하지 않겠다....
리팩토링 강의는 별도로 듣고,
다음에는 JSON 파일을 DB로 사용해서 RESTful API를 완성시키는 강의에 대해 포스팅 해야겠다.
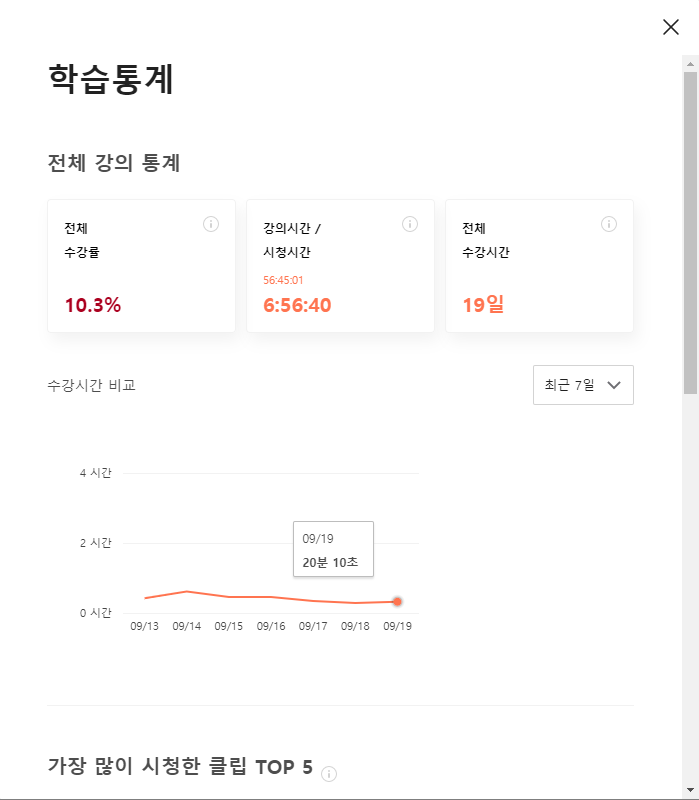
[오늘의 학습통계]

- 패스트캠퍼스 URL : https://bit.ly/37BpXiC
* 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'Web > Node.JS' 카테고리의 다른 글
| [패스트캠퍼스 챌린지 16일차] RESTful API - JSON 파일(데이터베이스) (0) | 2021.09.21 |
|---|---|
| [패스트캠퍼스 챌린지 15일차] RESTful API - 리팩토링 (1) | 2021.09.20 |
| [패스트캠퍼스 챌린지 13일차] RESTful API - 예시(2) (0) | 2021.09.18 |
| [패스트캠퍼스 챌린지 12일차] RESTful API - 예시(1) (0) | 2021.09.17 |
| [패스트캠퍼스 챌린지 11일차] ECMAScript(ES6) - Polyfill, Transpile (0) | 2021.09.16 |



