

패스트캠퍼스 작심 30일 챌린지 12일차.
오늘은 RESTful API를 활용한 토이프로젝트 구성에 대해 알려주는 강의를 들었다.
현업에서도 URL과 데이터 전송에 관한 규칙을 정하여 API를 통해 통신하는 경우가 많다.
주로 Tomcat 서버와 Spring(boot) 프레임워크 위에서 개발하여 사용하는데,
Script 강의이기 때문에 별도의 프레임워크를 사용하지 않고 단순히 Script로만 RESTful API를 구현한다.

API 구현 전에 먼저 할 일은 바로 어떤 기능을 만들것인지 기능 정의하기!
강의 내용과 마찬가지로 기능에 대한 설명은 다음과 진행할 예정이다.
- User가 게시글을 조회/등록하는 서비스
- 로컬 파일을 데이터베이스로 활용(JSON)
- 인증 로직은 제외
- RESTful API 사용
다음으로 API 구현 전에 통신을 위한 URL 규칙 정하기!
게시판 등록/목록조회/상세조회 기능을 구현할 것이므로 아래와 같이 규칙을 정하였다.
| # | 설 명 | HTTP 방식 | URL | 응답 |
| 1 | 게시판 목록조회 | GET | http://localhost:40000/board | Status : 200(OK) |
| 2 | 게시판 상세조회 | GET | http://localhost:40000/board/{id} | Status : 200(OK) |
| 3 | 게시판 등록 | POST | http://localhost:40000/board | Status : 200(OK) |
| 4 | 그 외 | - | - | Status : 404(Not Found) |
<API URL 규칙>
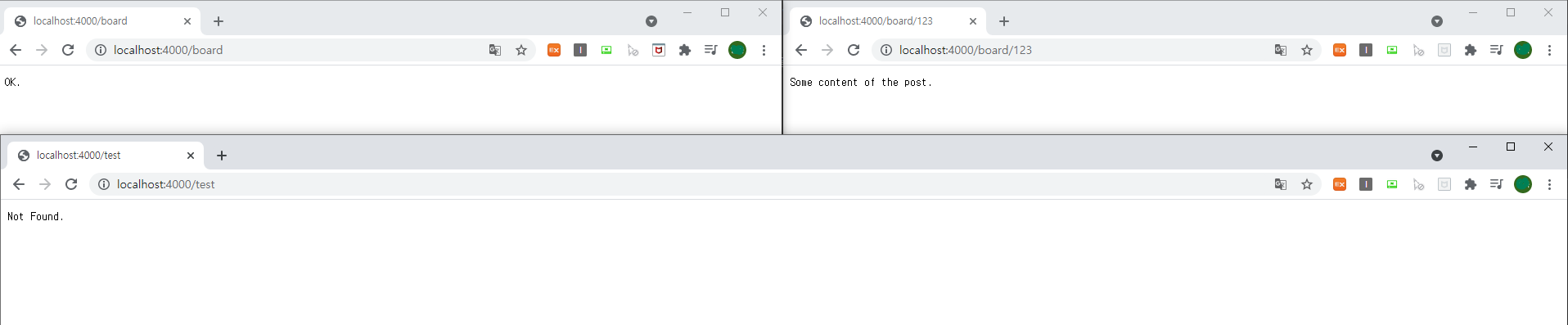
이제 규칙을 정하였으니 응답코드를 정상적 받을 수 있도록 소스코드를 작성한다.
const server = http.createServer((req, res) => {
const reqUrl = req.url,
reqMethod = req.method,
postRegex = /^\/board\/[a-zA-Z0-9-_]+$/;
if(reqUrl === '/board') {
if(reqMethod === 'GET') {
res.statusCode = 200;
res.end('OK.');
} else if(reqMethod === 'POST') {
res.statusCode = 200;
res.end('Creating post.');
}
} else if(reqUrl && postRegex.test(reqUrl)) {
res.statusCode = 200;
res.end('Some content of the post.');
} else {
res.statusCode = 404;
res.end('Not Found.');
}
});
이것으로 RESTful API를 구현하기 위한 준비 단계는 끝났다.
그럼 진짜 정상적으로 동작하는지 테스트를 해봐야겠죠?
강의에서는 HTTPie를 활용하여 VSCode에서 직접 테스트하였다.
나의 경우 REST API 테스트를 위해 주로 Postman을 사용하지만
오늘 강의 수강을 위해 사용하고 있는 노트북에는 Postman이 없어서 그냥 웹에서 직접 보며 테스트를 하였다.

역시 웹으로 테스트를 해도 결과를 확인할 수 있지만,
뭔가 있어보이게 테스트를 하기 위해 Postman이 필요하다.
물론 현업에서도 웹이나 Tool을 이용해 테스트를 많이 하기때문에
강사님이 사용하는 HTTPie과 내가 사용하는 Postman, 그리고 그 밖의 툴 중
사용하기 편한 도구를 이용해서 테스트를 하면 된다!
(무언가 하나 찾아서 테스트 방법에 대해 미리 공부를 하면 현업에서도 편할 것이다.)
그리고 테스트를 하는 과정에서 소스코드가 변경되면 당연히 Web에도 변경되어야겠죠?
단순히 위에 작성한 코드를 통해 서버를 동작시키면 웹에 수정사항이 반영되지 않는다.
이런 경우 강의에서 알려주는 'nodemon'이란 것을 설치해서 사용하면 된다.
{ "scripts": { ... }, "devDependencies": { "nodemon": "^2.0.12", ... }, "dependencies": { ... } }
<package.json>
nodemon이라는 라이브러리가 서버 동작 중 수정사항이 있는지 계속 확인하여,
수정사항이 있으면 서버를 다시 실행해준다.
그 전까지는 서버를 중지하고 다시 실행해야하는 번거로움이 있었는데,
nodemon이라는 라이브러리가 있어 테스트와 개발에 조금 더 편해졌다.
자세한 nodemon 사용법은 google에 검색해보면서 익혀야겠다.
[오늘의 학습통계]

- 패스트캠퍼스 URL : https://bit.ly/37BpXiC
* 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'Web > Node.JS' 카테고리의 다른 글
| [패스트캠퍼스 챌린지 14일차] RESTful API - 기능완성 (1) | 2021.09.19 |
|---|---|
| [패스트캠퍼스 챌린지 13일차] RESTful API - 예시(2) (0) | 2021.09.18 |
| [패스트캠퍼스 챌린지 11일차] ECMAScript(ES6) - Polyfill, Transpile (0) | 2021.09.16 |
| [패스트캠퍼스 챌린지 10일차] ECMAScript(ES6) - Promise (0) | 2021.09.15 |
| [패스트캠퍼스 챌린지 9일차] ECMAScript(ES6) - Function Approach (0) | 2021.09.14 |



