

패스트캠퍼스 작심 30일 챌린지 13일차.
오늘 학습 내용은 RESTFul API 작성을 도와줄 정규식과 타입 세이프티 기능을 학습하였다.
먼저 정규식(Regular Expression).
이전 강의에서 Board의 ID를 통해 정보를 조회하는 기능을 만들었다.
그럼 ID는 어떤 형식으로 받아야 할까?
사용자들이 ID에 어떤 값을 넣을지는 아무도 모른다.
숫자만 입력할 수도 있고 문자만 입력할 수도 있고, 심지어는 특수문자나 스크립트 코드를 작성하는 경우도 있다.
이 모든걸 다 받아준다고 하면 개발자는 많이 괴로워질것이다.
이때 ID 형식을 고정하고 검증하는 소스코드가 있으면 조금 더 편해지지 않을까?
그래서 사용하는 것이 정규식이다.

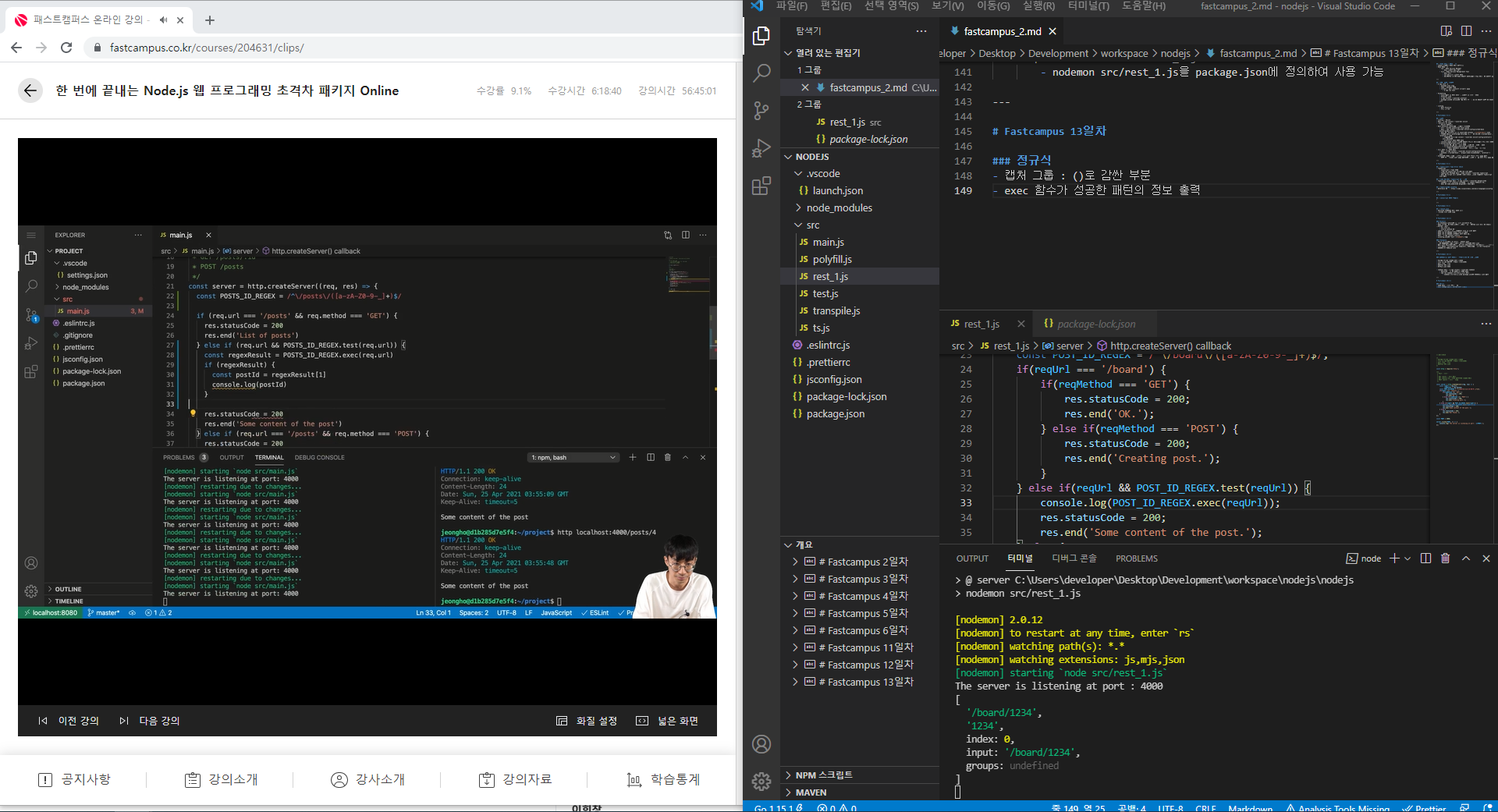
강의에서는 숫자와 영어 대소분자만 ID로 받을 수 있게 정규식을 구현하였다.
const POST_ID_REGEX = /^\/board\/([a-zA-Z0-9-_]+)$/;
if(POST_ID_REGEX.test(inputUrl) {
...
}위와 같이 쓰면 "/board/{숫자 또는 영어 대소문자로 작성된 ID}"를 검증할 수 있게 된다.
test함수가 정규식과 일치하는지 검증해주는 코드이기 떄문이다.
그럼 정규식과 일치하면서 URL 정보를 같이 가지고 오고싶을 때는?
exec 함수를 사용하면 된다.
const boradIdResult = inputUrl && BOARD_ID_REGEX.exec(inputUrl);
if(boradIdResult) {
boradIdResult[i];
...
}이렇게 쓰면 검증도 하고~ 검증 후에 url 값도 가져오고!
URL 검증 후에 어떤 값이 들어왔는지에 따라 다르게 처리할 경우 exec 함수를 사용하면 편리할 것이다.
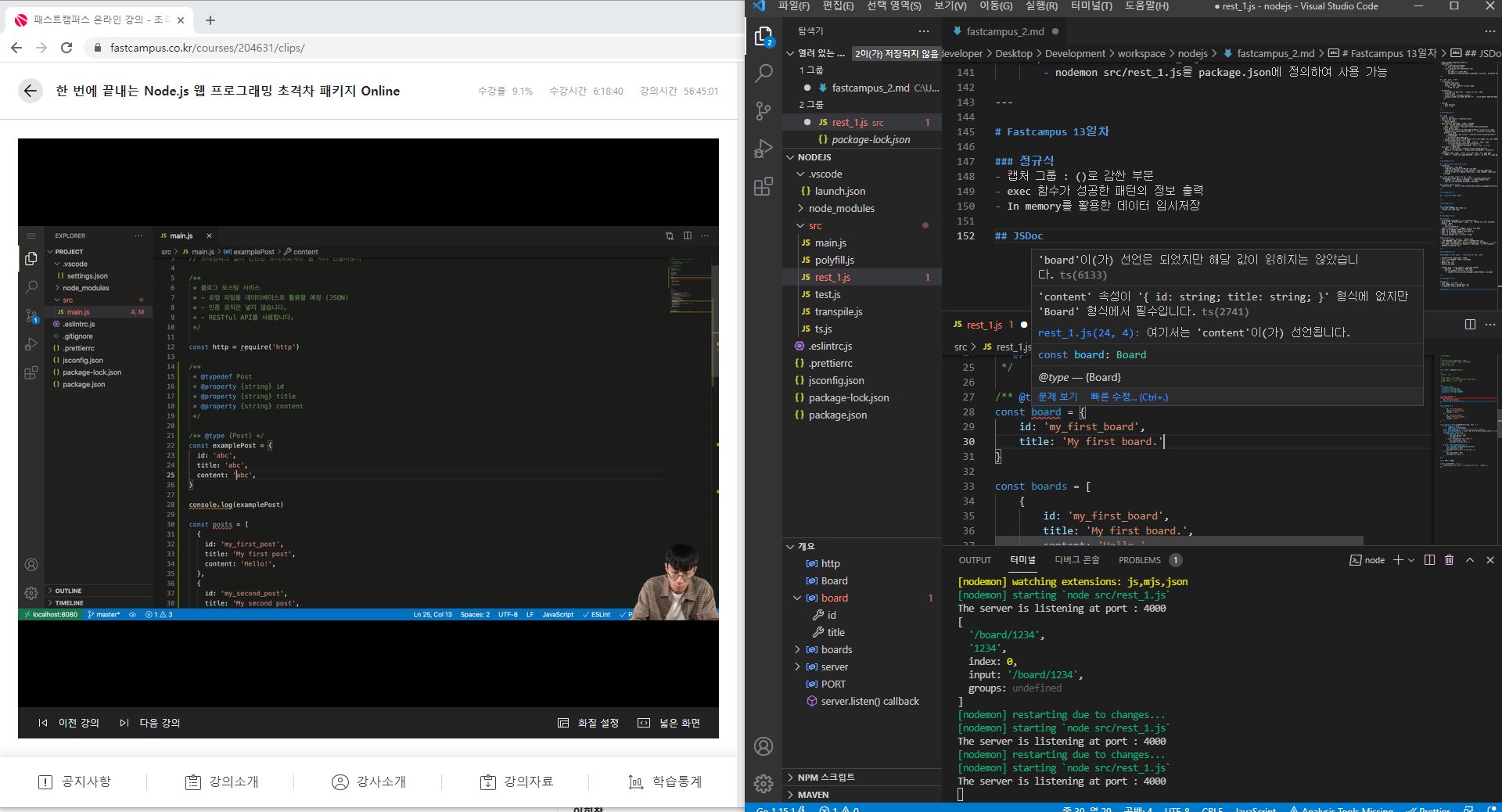
오늘 두번째로 배운 내용은 타입 세이프티!
게시판 정보에 ID, 제목, 내용 항목이 필수인데 값이 다 있는지 어떻게 확인해야할까?
게시판 객체의 타입이 잘 정의되어 있는지 검증하기 위해 필요한 것이 바로 타입 세이프티다.

/**
* @typedef Board
* @property {string} id
* @property {string} title
* @property {string} content
*/
/** @type {Board} */
const testBoard = {
id : '',
title : '',
content : ''
}타입 세이프티는 위와 같이 주석을 이용해서 정의한다.
typedef를 통해 객체 타입을 정의하고,
property를 통해 객체에 정의되어야 할 필드를 정의한다.
그리고 객체 위에 @type을 통해 정의한 타입이 모두 작성되어 있는지 검증한다.
만약 id나 title, content 중 하나라도 없으면 에러가 발생할 것이다.
또한 문자열이 아닌 숫자나 다른 타입으로 필드 값이 작성될 경우에도 에러가 발생한다.
타입 세이프티를 사용하면 필수 값을 작성했는지 확실히 알 수 있어 검증에 도움이 될 것 같다.
실무에서 개발할 때 오늘 배운 내용을 적용해서 조금 더 확실한 데이터 검증 프로세스를 구현해봐야겠다.
[오늘의 학습통계]

- 패스트캠퍼스 URL : https://bit.ly/37BpXiC
* 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'Web > Node.JS' 카테고리의 다른 글
| [패스트캠퍼스 챌린지 15일차] RESTful API - 리팩토링 (1) | 2021.09.20 |
|---|---|
| [패스트캠퍼스 챌린지 14일차] RESTful API - 기능완성 (1) | 2021.09.19 |
| [패스트캠퍼스 챌린지 12일차] RESTful API - 예시(1) (0) | 2021.09.17 |
| [패스트캠퍼스 챌린지 11일차] ECMAScript(ES6) - Polyfill, Transpile (0) | 2021.09.16 |
| [패스트캠퍼스 챌린지 10일차] ECMAScript(ES6) - Promise (0) | 2021.09.15 |



