

패스트캠퍼스 작심 30일 챌린지 6일차.
오늘도 자바스크립트의 중요한 개념을 배운 날.
Javascript의 Hoisting과 Scope, 그리고 Closure의 개념에 대해 강의를 들었다.

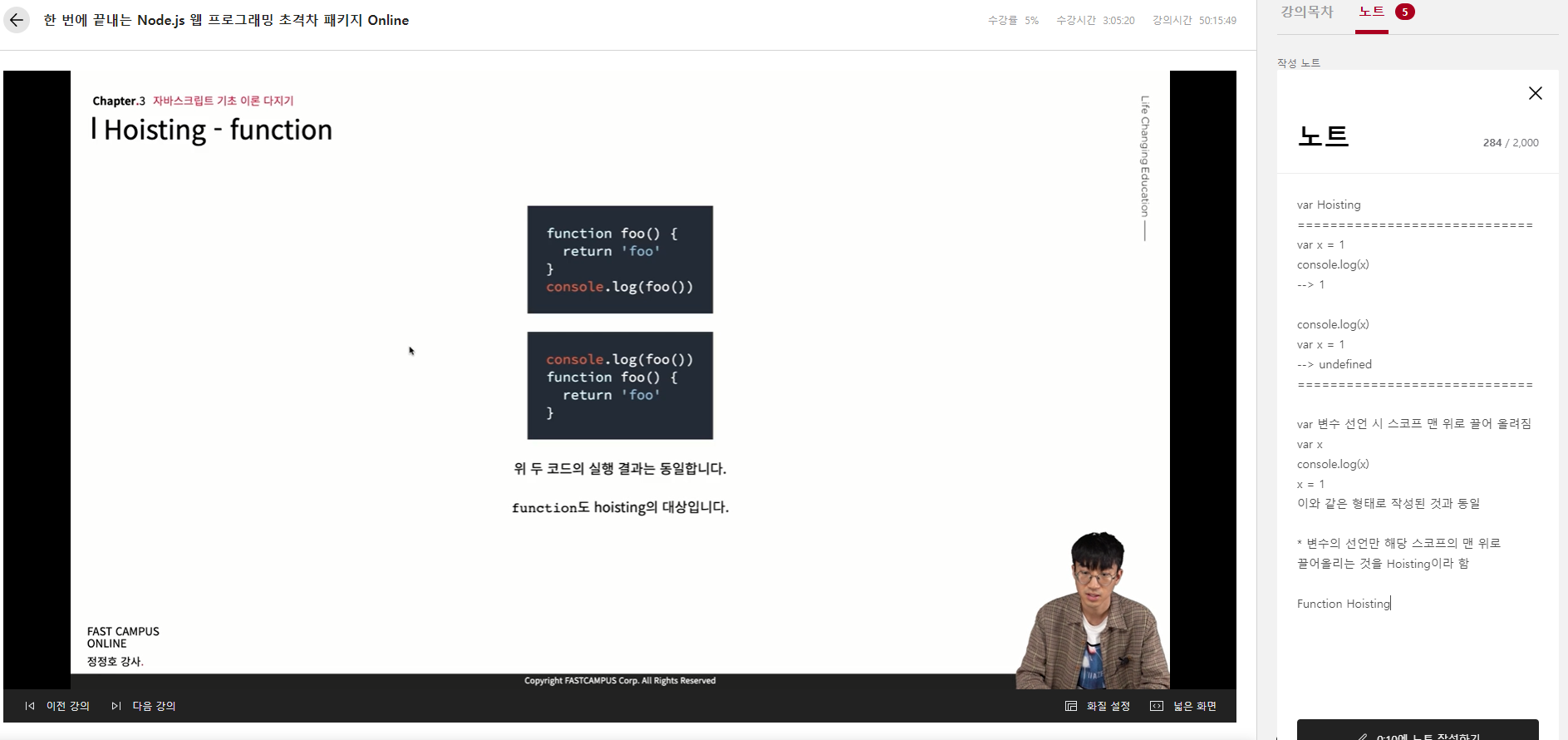
먼저 Hoisting은 함수와 변수 선언을 스코프의 맨 위로 끌어 올려준다는 개념으로
var 변수를 선언하거나 Function을 작성하게 되면 발생한다.
다만, var 변수의 선언만 Hoisting이 되고 값 세팅은 Hoisting이 되지 않으니,
이 점에 유의해야겠다.
ex>
console.log(value);
var value = 10;
// Hoisting 후
val value;
console.log(value)
value = 10;
Scope는 변수를 어디까지 접근할 수 있는지에 대한 범위를 의미하며,
Javascript에서는 Lexical Scope을 통해 binding이 이루어진다.
여기서 Binding은 식별자가 실제로 어떤 값을 가리키는지 결정하는 것을 의미하며,
안쪽에서 바깥쪽에 있는 변수는 접근이 가능하지만 반대의 경우에는 접근할 수 없다.
또한 Block Scope이라는 개념도 같이 설명해줬는데, 이는 외부 스코프와 내부 스코프에 동일한 var 변수가 선언된 경우
두 변수를 동일한 것으로 보는 개념이다.
(var 변수만 대상이며, let과 const는 block scope 대상이 아님)
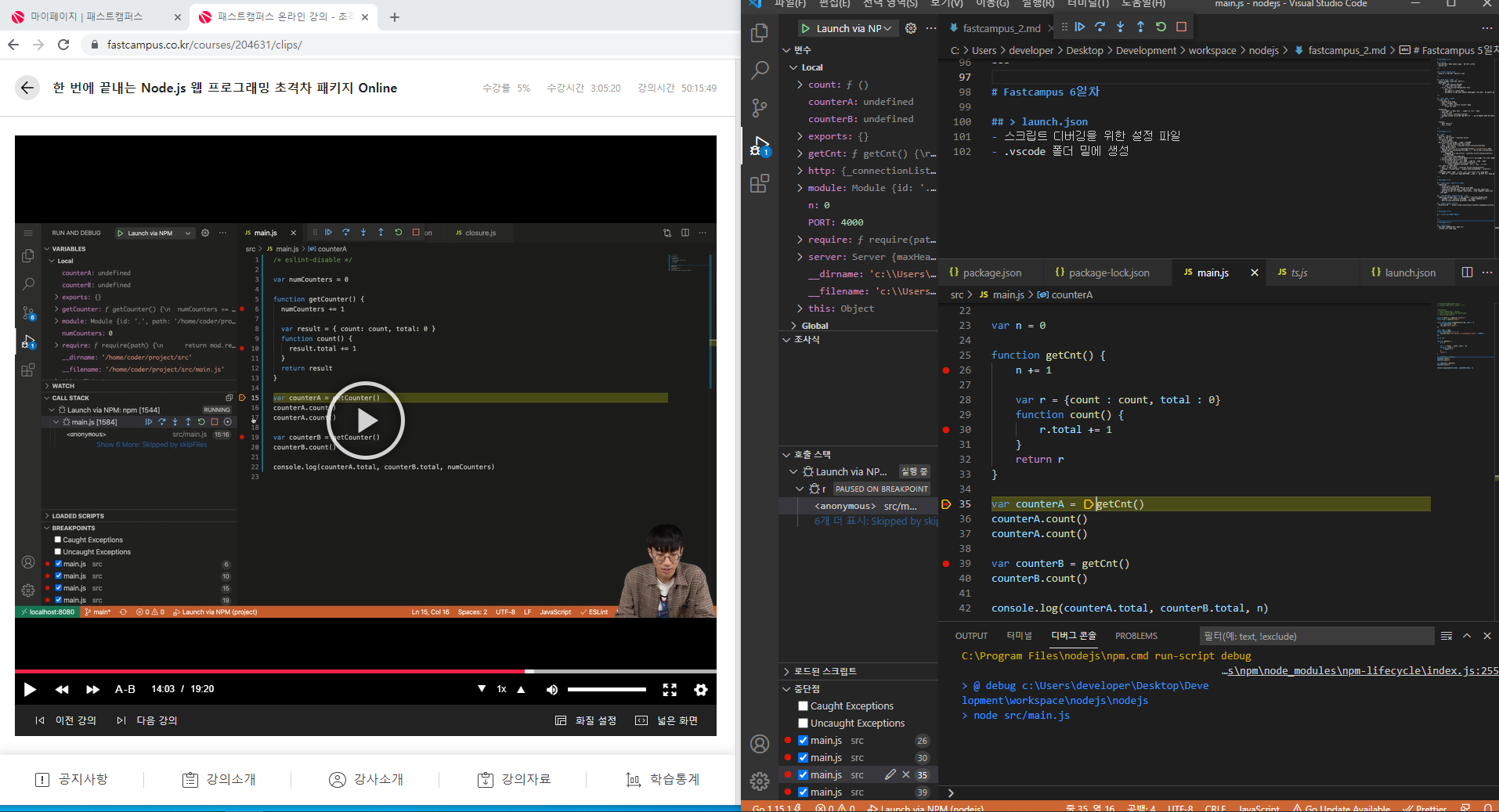
그리고 Javascript Closure!!
Closure는 Function과 함수를 둘러싼 환경을 합한 것으로,
고차원(Higher-order) 함수를 만드는데 유용하다.
예를 들어
function addNumber(number) {
return function print(num) {
return number + num;
}
}
const add = addNumber(5);
console.log(addNumber.print(4)); // 9위의 코드에서 add의 Closure는 함수 print와 ghksurd x->number로 표현할 수 있다.
이때 addNumber에 대한 Closure와 print에 대한 Closure 등 2개의 Closure가 생성된다.

이번 강의에서는 Scope와 Hoisting, Closure에 대한 개념을 간략히 배웠으며,
실습 코드를 통해 직접 디버깅하여 처리 과정을 확인할 수 있어 개념 이해에 많은 도움이 되었다.
혹시나 나중에 개념이 잘 기억나지 않을 때 종종 찾아보곤 해야겠다.
[오늘의 학습통계]

- 패스트캠퍼스 URL : https://bit.ly/37BpXiC
* 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'Web > Node.JS' 카테고리의 다른 글
| [패스트캠퍼스 챌린지 8일차] ECMAScript(ES6) - Spread syntax (1) | 2021.09.13 |
|---|---|
| [패스트캠퍼스 챌린지 7일차] Javascript 기초이론(3) (0) | 2021.09.12 |
| [패스트캠퍼스 챌린지 5일차] Javascript 기초이론(1) (0) | 2021.09.10 |
| [패스트캠퍼스 챌린지 4일차] TypeScript Config (3) | 2021.09.09 |
| [패스트캠퍼스 챌린지 3일차] ESLint 설치 (0) | 2021.09.08 |



