

패스트캠퍼스 작심 30일 챌린지 5일차.
Node.js를 배우기 전에 기본적으로 알아야 할 Javascript의 개념에 대한 강의가 구성되어 있다.
오늘은 그 중 Event 처리에 대한 강의를 수강하였다.
먼저 JS 실행 모델에 대한 개념!

Call Stack이란?
- 호출된 함수들을 담는 자료구조
- LIFO(Last In First Out)
- 가장 마지막에 호출된 콜백부터 Pop
Callback Queue란?
- Message Queue라고도 함
- FIFO(First In First Out)
- 앞으로 실행할 Callback을 쌓아두는 자료구조
- Event 발생 시 Main Thread에게 알려주기 위해 사용
Run to completion
- Event Loop가 다음 Callback을 처리하기 위해서는 Stack에 있는 Callback을 모두 처리해야 함
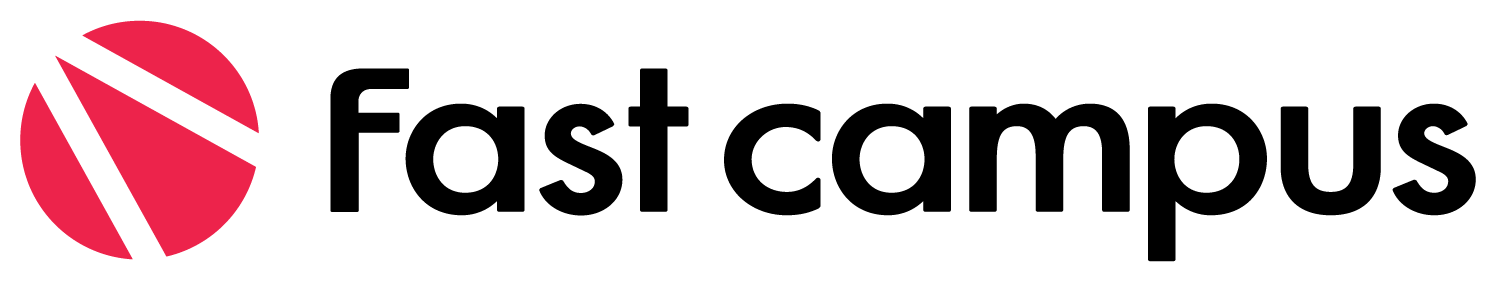
기본적인 개념을 설명한 후에 간단한 Quiz를 통해 Event 처리를 어떻게 하는지 배웠다.
console과 setTimeout, setInterval 등 기본적으로 많이 사용되는 함수가 CallBack Queue에 어떻게 적재되고
Call Stack을 통해 어떻게 실행되며, 어떤 순서로 동작하는지.
간단하지만 가장 중요한 Javascript의 동작 구조를 배울 수 있었다.
 console과 setTimeout |
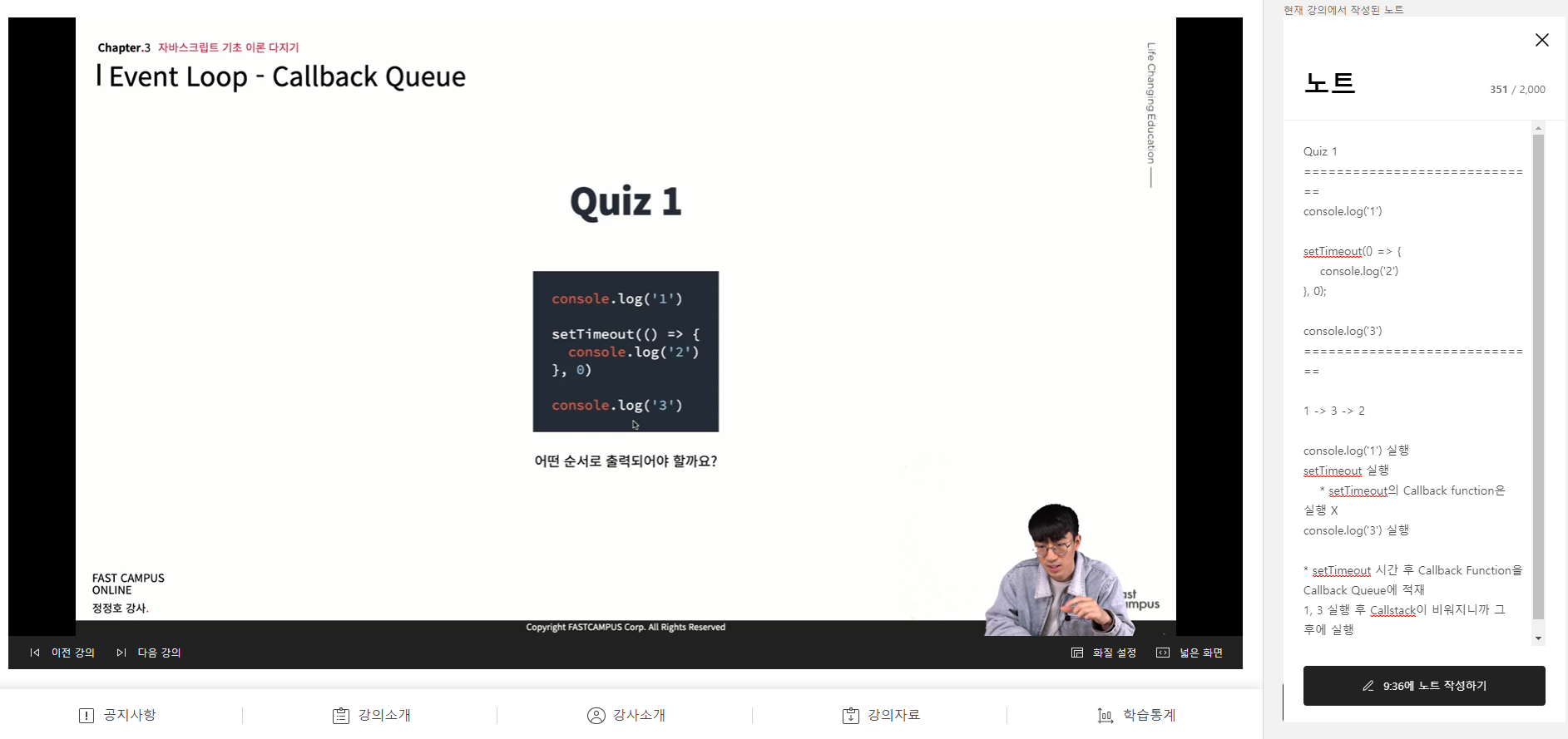
 setInterval |
모든 함수가 끝난 후 setTimeout의 Callback 함수가 Queue에 적재되면서 실행된다거나,
setInterval에서 while()문이 종료될 때까지 Stack은 비워지지 않는다는 동작구조에 대해 확실히 이해하였다.
(개발하면서 함수가 어떤 순서로 호출될 것인지 고려해야 하는 경우가 있는데 이 과정을 알면 쉽게 처리할 수 있다!)
그리고 나중에 Node를 통해 학습할 경우 Function이 어떤 순서로 호출되고, Node가 Worker Thread를 어떻게 활용하는지 예제 구문을 통해 배웠다.
간단한 예제이지만 개념을 이해하기에 적절하고, 강사님이 하나 하나 쉽게 이해할 수 있도록 설명해줘서 좋다.
(역시 강의를 수강하길 잘한것 같다.)

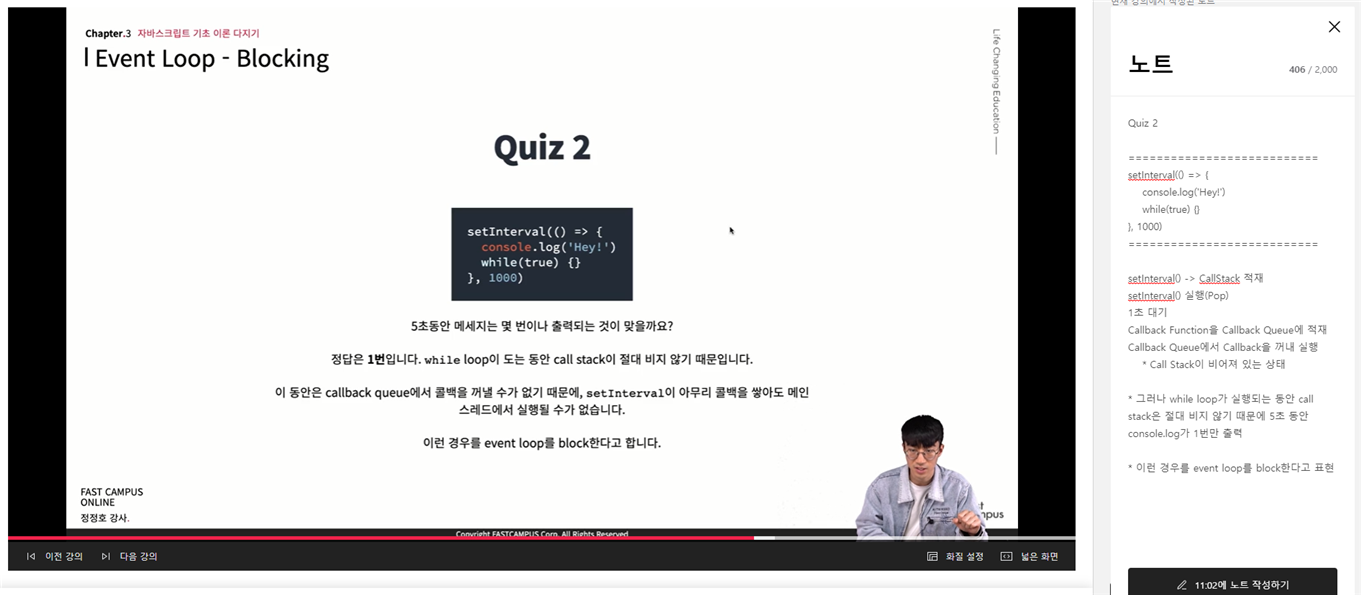
그리고 마지막으로 Event Loop.
전체적으로 이벤트가 발생하면 Queue와 Stack 어떻게 적재되고, Stack에서 어떻게 실행하는지,
처리하는 동안 발생하는 API Event 등은 어떻게 Worker Thread에서 처리할 수 있는지 간단히 배우게 되었다.
짧은 강의 시간동안 JS의 중요한 동작구조를 배울 수 있는 좋은 기회였다.
 |
참고로 오늘은 평소에 자주 사용하던 VS Code가 아닌 패스트캠퍼스 강의 우측에 있는 노트를 활용하여 강의 내용을 정리해 보았다. 수강 중에 중요한 정보 등을 작성하기 위해 '새로운 노트작성' 버튼을 클릭하여 노트를 작성할 수 있고, 노트가 강의 어느 시점에 작성되었는지 알 수 있어 수강하는데 도움이 많이 될 것 같다. 앞으로 이론 강의는 '노트'를 통해 정리해야겠다. |
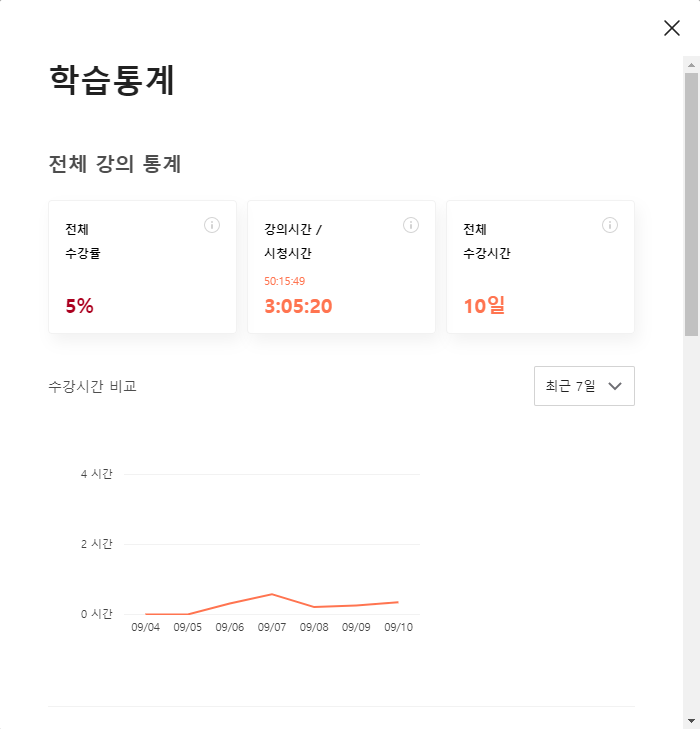
[오늘의 학습통계]

- 패스트캠퍼스 URL : https://bit.ly/37BpXiC
* 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'Web > Node.JS' 카테고리의 다른 글
| [패스트캠퍼스 챌린지 7일차] Javascript 기초이론(3) (0) | 2021.09.12 |
|---|---|
| [패스트캠퍼스 챌린지 6일차] Javascript 기초이론(2) (0) | 2021.09.11 |
| [패스트캠퍼스 챌린지 4일차] TypeScript Config (3) | 2021.09.09 |
| [패스트캠퍼스 챌린지 3일차] ESLint 설치 (0) | 2021.09.08 |
| [패스트캠퍼스 챌린지 2일차] Node JS 설치 (2) | 2021.09.07 |



