
패스트캠퍼스 작심 30일 챌린지 2일차.
오늘은 회사 업무를 하느라 밤 늦게 강의를 들었다.
오늘 학습한 내용은
- 웹 환경에서 Node.js 작성해보기
- Node.js 설치 및 관리
- VS Code를 이용해서 Script 작성해보기
- Node.js를 작성하기 위한 포매터, 린더 설치

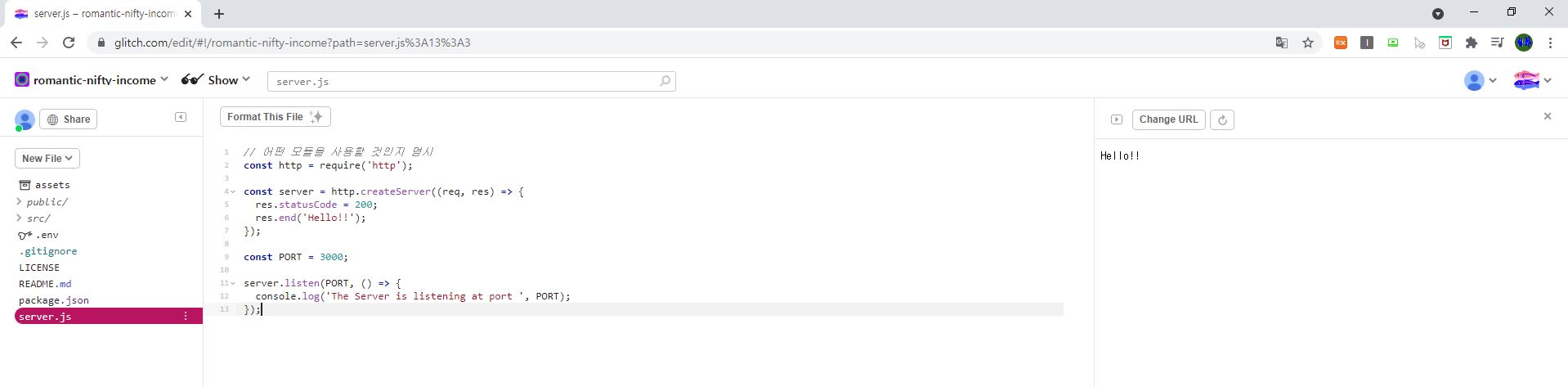
먼저 Glitch 사이트를 통해서 프로토타입의 Node.js 환경이 어떻게 구성이 되는지,
소스코드 작성을 하면 어떻게 출력이 되는지 연습할 수 있다.

이처럼 별도로 Node.js 환경을 구성하지 않았을 때 미리 연습해볼 수 있는 사이트를 알게되었다.
패스트캠퍼스의 Node.js 강의에서는 Visual Studio Code를 이용하여 Node.js를 개발하므로
미리 Visual Studio Code를 설치해보는 것도 좋을듯하다.
아마 많은 개발자들의 PC에는 VSCode가 기본적으로 깔려있지 않을까한다.
그만큼 많이 사용하는 Tool이고 나 또한 PC 세팅하면 기본적으로 설치해서 다양한 용도로 사용하고 있다.
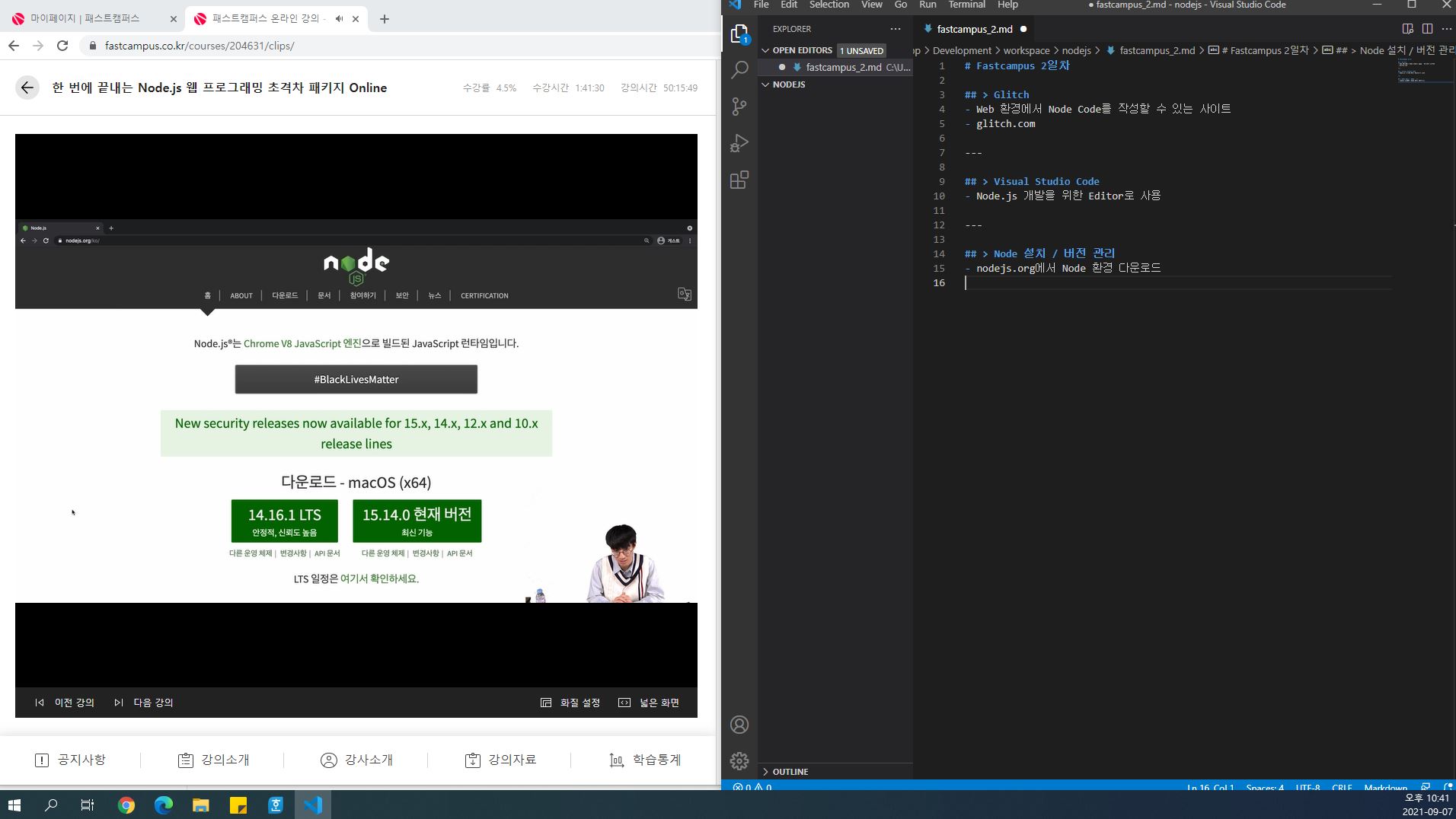
다음으로 Node.js 설치하기.
Node.js 사이트에 접속하면 PC 운영체제에 맞게 설치할 수 있는 링크를 바로 보여준다.
LTS 버전은 안정적으로 Release된 환경으로 LTS 버전을 다운받아서 수업을 들어야겠다.
물론 최신 기능을 사용해보고 싶으면 오른쪽에 있는 '현재 버전' 파일을 다운로드 받아도 된다.

Node.js 설치보다 더 중요한 부분은 아무래도 버전관리가 아닐까 싶다.
강의에서도 Node의 버전관리를 위한 도구로 nvm과 tj/n에 대해 소개를 해주었고, 강사님은 설치와 사용 편의성을 고려해 tj/n을 추천해줬다.
물론 강사님도 tj/n을 사용 중이며, 간단하게 어떻게 사용할 수 있는지도 안내해줬다.
나도 tj/n을 직접 설치해서 사용 방법을 배워놔야겠다.
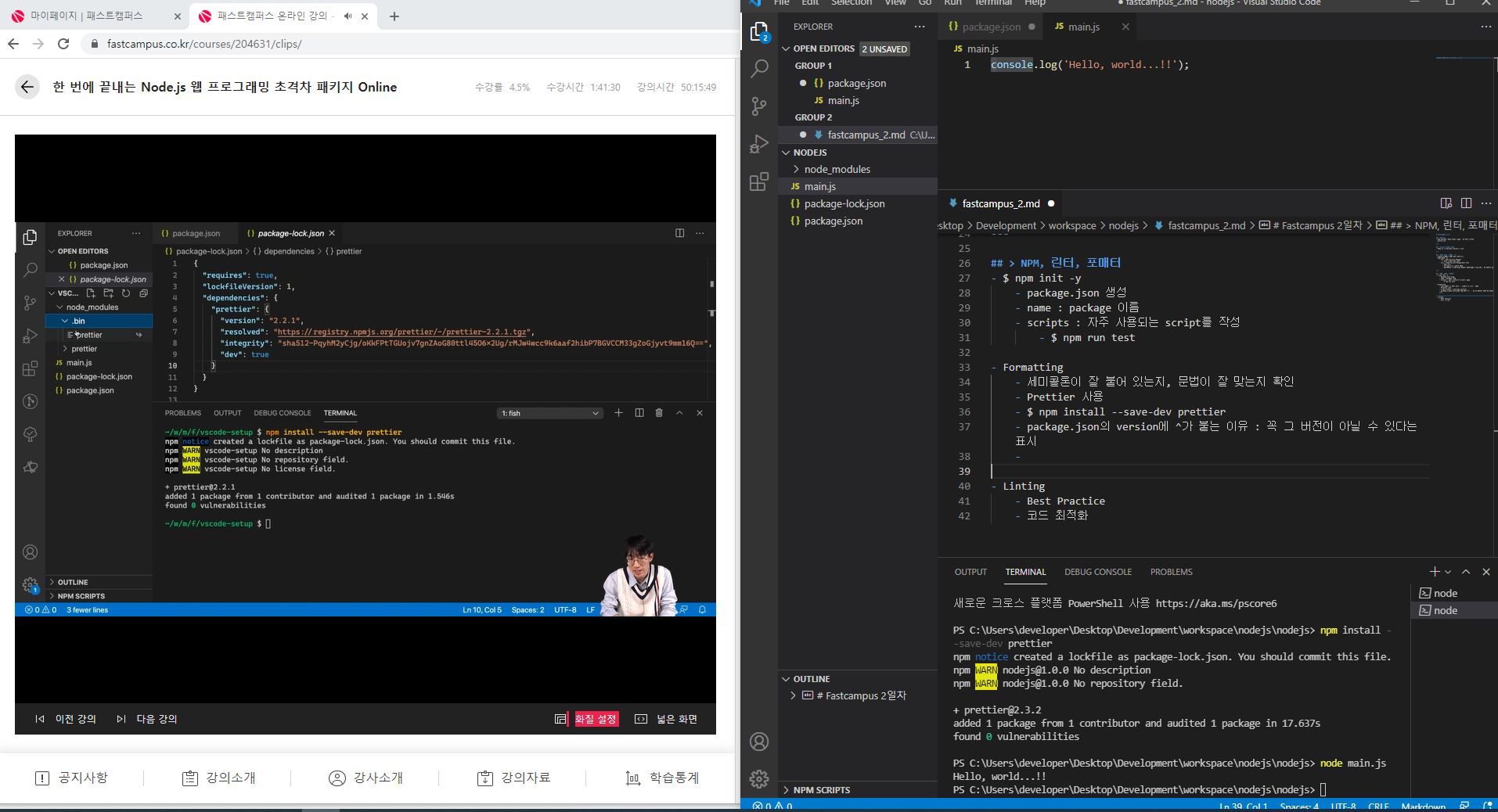
앞으로의 Node.js 개발을 위해 package.json을 생성했다.
VSCode의 터미널에서 init 명령어를 입력하면 package.json이 생성된다.
이 파일을 통해 자주 사용하는 Script를 작성하면 효율적으로 개발할 수 있을것 같다.
$ npm init -y
여기까지 개발을 위한 설치는 마무리!
이제는 효율적으로 개발할 수 있도록 소스코드 포매터와 린터를 설치해보고 실습해봐야하는데
오늘은 늦었으니 내일 각각의 기능과 개념, 그리고 사용 방법에 대해 공부해야겠다.

[오늘의 학습 내용]
◎ Glitch
- Web 환경에서 Node Code를 작성할 수 있는 사이트
◎ Node 설치 / 버전관리
- nodejs.org에서 Node 환경 다운로드
- Node 버전관리
- nvm : Node Version Manager
- 설치 과정이 다소 복잡
- tj/n : Node Version Managerment Tool
- 강사 추천
- CLI 환경으로 사용이 편함
- $N_PREFIX 경로에 Node 버전이 설정되므로 해당 환경변수 설정이 중요
◎ NPM, 포매터, 린터
- $ npm init -y
- package.json 생성
- name : package 이름
- scripts : 자주 사용되는 script를 작성
- $ npm run test
- Formatting
- 세미콜론이 잘 붙어 있는지, 문법이 잘 맞는지 확인
- Prettier 사용
- $ npm install --save-dev prettier
- package.json의 version에 ^가 붙는 이유 : 꼭 그 버전이 아닐 수 있다는 표시
- Linting
- Best Practice
- 코드 최적화
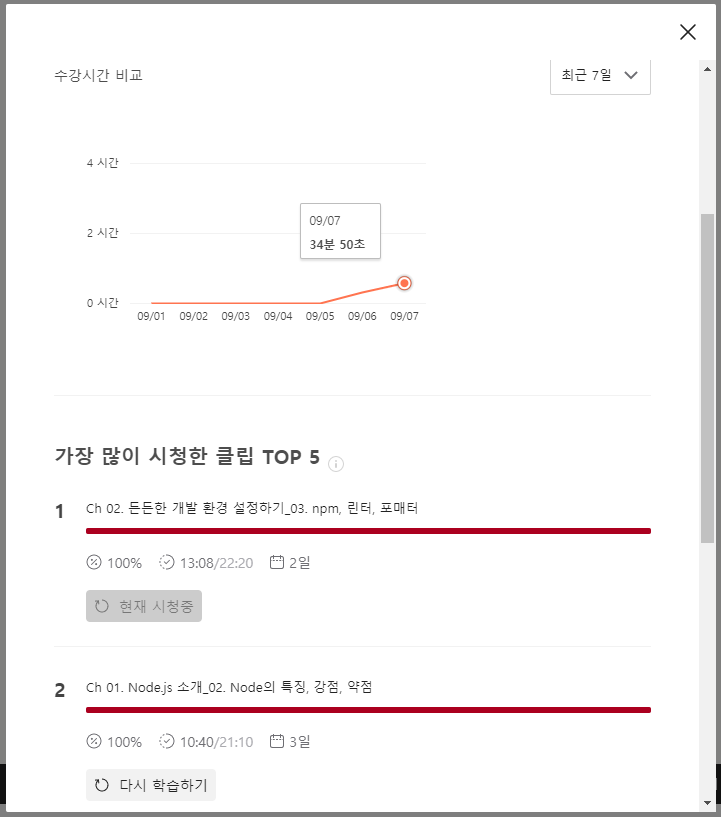
[오늘의 학습통계]

- 패스트캠퍼스 URL : https://bit.ly/37BpXiC
* 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'Web > Node.JS' 카테고리의 다른 글
| [패스트캠퍼스 챌린지 6일차] Javascript 기초이론(2) (0) | 2021.09.11 |
|---|---|
| [패스트캠퍼스 챌린지 5일차] Javascript 기초이론(1) (0) | 2021.09.10 |
| [패스트캠퍼스 챌린지 4일차] TypeScript Config (3) | 2021.09.09 |
| [패스트캠퍼스 챌린지 3일차] ESLint 설치 (0) | 2021.09.08 |
| [패스트캠퍼스 챌린지 1일차] Node JS 개요 (1) | 2021.09.06 |



