

패스트캠퍼스 작심 30일 챌린지 24일차.

오늘은 Javascript의 기본 개념을 끝낸 후
Nodejs에서 많이 사용하는 Express에 대해 간단히 학습하였다.
Express는 Nodejs의 가장 대표적인 웹 프레임워크로
이전에 배웠던 HTTP 패키지와 거의 비슷하게 서버를 구현하여 동작시킬 수 있다.
조금 더 자세히 알아보면,
HTTP 요청을 처리하는 핸들러를 만들 수 있고, 요청에 대한 응답을 만들기 위해 View 렌더링 엔진과 결합할 수 있다.
(developer.mozilla.org의 내용을 참고하였다.)
그럼 Nodejs에서 Express를 사용하려면? 당연히 Express 패키지를 설치해야한다.
$ npm install express --save
위에 명령어를 통해 express를 설치하면 package.json의 dependency에 추가되어 사용할 수 있다.
그리고 강의에서는 type의 도움을 받기위해 @Types/express 모듈을 추가로 설치하였다.
이후 HTTP 요청을 처리할 수 있도록 서버를 만들어 동작시켜야 하는데
이때 작성하는 소스코드는 아래와 같이 HTTP 패키지를 이용할 때와 거의 비슷하게 구현한다.
const express = require('express');
const application = express(); // 객체 생성
application.listen(PORT, () => { --- });
application.use('/', (req, res) = {
// Handler 기능 작성
});
작성한 소스코드를 살펴보면 express()를 통해 객체를 생성하고
생성된 express 객체에 listen 함수를 이용해 특정 포트로 서버를 동작시킨다.
그리고 use 함수를 통해 특정 도메인으로 접근하였을 때 처리할 수 있도록 기능을 구현한다.
(use 함수의 첫번째 파라미터인 '/'는 도메인 Path이다.)
객체를 생성하는 것 외에는 HTTP 모듈을 사용한 것과 거의 유사한 것을 알 수 있다.
오늘은 간단히 서버를 구동하여 특정 도메인으로 접근할 때 함수가 잘 동작하는지만 확인하였다.
내일부터는 Express와 관련된 개념을 이해하고 기능을 이용하여 웹사이트를 조금씩 구축해봐야겠다.
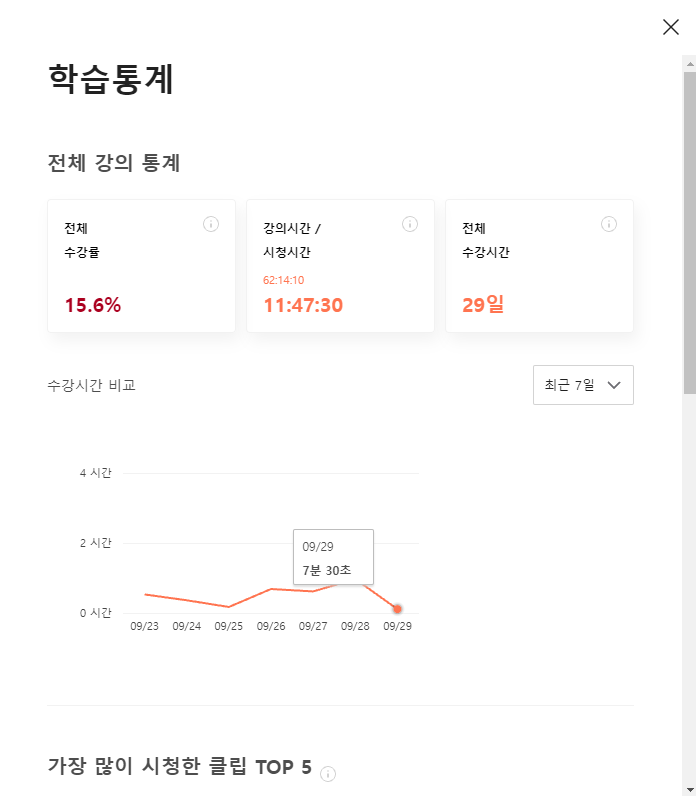
[오늘의 학습통계]

- 패스트캠퍼스 URL : https://bit.ly/37BpXiC
* 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'Web > Node.JS' 카테고리의 다른 글
| [패스트캠퍼스 챌린지 26일차] Express - Rest API 라우팅 (1) | 2021.10.01 |
|---|---|
| [패스트캠퍼스 챌린지 25일차] Express - Middleware (0) | 2021.09.30 |
| [패스트캠퍼스 챌린지 23일차] NodeJS - 백엔드 Part 1 마무리 (1) | 2021.09.28 |
| [패스트캠퍼스 챌린지 22일차] NodeJS - Stream(2) (0) | 2021.09.27 |
| [패스트캠퍼스 챌린지 21일차] NodeJS - Stream (1) | 2021.09.26 |



