

패스트캠퍼스 작심 30일 챌린지 20일차.
오늘은 Nodejs의 데이터 구조에 대한 내용을 학습하려했지만,
아쉽게도 영상에 문제가 있어 다음에 따로 들어야겠다.
대신 오늘 학습한 내용은 Nodejs에서 지원하는 내장객체!
물론 이 중에는 Javascript에서 지원하는 내장객체도 있다.
강의 시간 상 모든 객체를 다 알려주지는 않지만,
강사님 나름대로 필요한 객체들을 선정해서 알려주었다.
(더 많은 객체들에 대해 알고싶으면 nodejs의 공식 문서를 참고하길 바란다.)

먼저 알아볼 객체는 __dirname과 __filename.
객체 이름을 통해 바로 알 수 있듯이 directory name과 file name을 알려주는 객체이다.
main.js를 하나 생성한 후 console.log를 통해 __dirname과 __filename이 어떻게 출력되는지 확인해보라.
__dirname은 현재 실행중인 main.js가 있는 폴더의 절대경로를 알려줄 것이다.
당연히 __filename은 현재 실행중인 main.js 파일의 절대경로를 알려준다.
그리고 process 객체!
process 객체는 표준 입출력을 담당하는 stream으로
객체에 정의되어 있는 stdin(표준입력), stdout(표준출력) 기능을 사용할 수 있다.
(자세한 기능은 Document를 봐야겠다.)
다음으로는 일반적인 javascript에서 많이 쓰이는 객체들도 nodejs에서 제공하고 있음을 배웠다.
영상을 통해 배운 객체는 setInterval, clearInterval, setTimeout, clearTimeout, console.log.
javascript 개발자면 절대 모를 수 없는 객체(함수)들이다.
setInterval은 특정 시간마다 기능을 주기적으로 실행할 수 있게 해주는 함수이고,
clearInterval은 주기적으로 실행중인 Interval 함수를 중지시켜준다.
마찬가지로 setTimeout은 특정 시간 이후 기능을 실행시켜주는 함수이고,
clearTimeout은 이 timeout 함수를 중지시켜주는 역할을 한다.
그리고 console.log!
우리가 일반적으로 개발자 도구(F12)에 log를 출력하여 디버깅도하고 테스트도 하는 경우가 많을 것이다.
그동안은 console.log 함수가 개발자 도구(F12)의 콘솔 영역에 log를 찍는다는 정도만 알고있었다.
그러나 강의를 통해서 console.log를 호출하면 process객체의 stdout을 이용하여 화면에 로그를 찍는다는 것을 알았다.
확실히 process객체에 대해 조금 더 공부 해봐야겠다.
뿐만아니라 평소 사용하던 함수들이 어떻게 동작하는지에 대해 학습을 하면 조금더 개발 역량을 키우는데 도움이 될 것 같다.
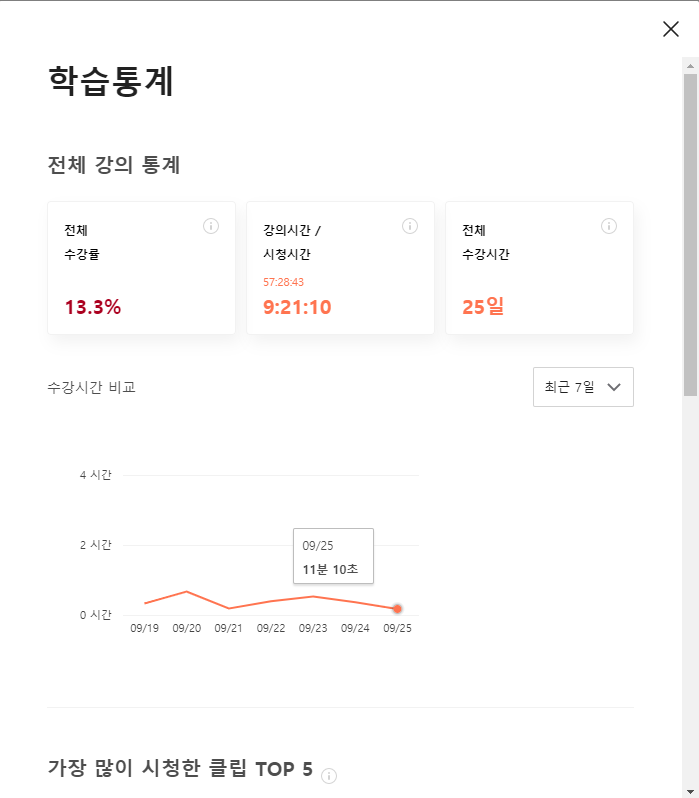
[오늘의 학습통계]

- 패스트캠퍼스 URL : https://bit.ly/37BpXiC
* 본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'Web > Node.JS' 카테고리의 다른 글
| [패스트캠퍼스 챌린지 22일차] NodeJS - Stream(2) (0) | 2021.09.27 |
|---|---|
| [패스트캠퍼스 챌린지 21일차] NodeJS - Stream (1) | 2021.09.26 |
| [패스트캠퍼스 챌린지 19일차] NodeJS 핵심개념- 컨벤션 (0) | 2021.09.24 |
| [패스트캠퍼스 챌린지 18일차] NodeJS 핵심개념- npm, yarn (1) | 2021.09.23 |
| [패스트캠퍼스 챌린지 17일차] NodeJS 핵심개념- require, module (0) | 2021.09.22 |



