플레이그라운드(Playground) 웹 서비스의 화면 구성에 대해 알아보려고 해요.
제가 검색을 잘 못했을 수 있지만...
각 명칭은 제가 이해하기 쉬운 용어로 명명하였으니 이 점을 참고하고 읽어주세요.
* 혹시 각 부분의 이름이 명시된 공식 문서가 있으면 댓글을 통해 알려주세요~
먼저 웹 서비스의 전체 화면을 볼까요?

화면 구성의 명칭은 편의상 ①상단바, ②모드 메뉴, ③에디터(실험실), ④파라미터 패널로 명명할게요.
앞서 말한 것처럼 제가 이해하기 쉬운 용어로 명명했다는 점 참고해주세요~
이제 화면 구성이 어떻게 되어있고, 어떤 기능을 제공하는지 간략하게 알아볼게요.
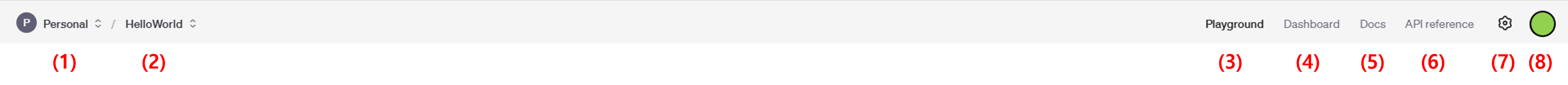
# ① 상단바

| (1) Organizations | 조직(그룹) 목록을 선택할 수 있어요. 처음 가입할 때에는 자신의 조직(그룹)만 보여요. 하지만 다른 사람의 조직(그룹)에 초대되면 목록에도 추가되요. 작업 목적에 맞게 조직(그룹)을 선택해서 사용하면 되요. |
| (2) Projects | Organizations에서 선택한 조직(그룹)에 속해있는 프로젝트 목록을 조회할 수 있어요. 내가 프로젝트를 만들수도 있고, 다른 사람의 조직(그룹)에 속해있는 프로젝트 중 권한이 있는 프로젝트를 선택할 수도 있어요. |
| (3) Playground | 플레이그라운드(Playground)의 메인 화면으로 이동하는 메뉴에요. 이 곳에서 다양한 작업(실험)을 할 수 있어요. |
| (4) Dashboard | 모니터링 메뉴라고 이해하면 되요. API를 얼마나 사용했는지, 비용은 얼마나 발생했는지, 어떤 모델을 자주 사용했는지 모니터링 할 수 있어요. 그리고 API 키를 생성하거나 삭제하는 등 관리 기능도 지원해요. |
| (5) Docs | 플레이그라운드(Playground)에 대한 공식 문서에요. 용어나 모듈에 대한 설명을 확인할 수 있어요. |
| (6) API reference | API 사용에 관련된 참고 문서를 확인할 수 있어요. 예제 소스코드를 참고할 수 있어요. |
| (7) Settings | Organizations 또는 Projects와 관련된 설정 값을 지정할 수 있어요. |
| (8) 프로필 | 나의 프로필을 확인하거나 로그아웃할 수 있어요. |
# ② 모드 메뉴

| (1) Chat | Chat 모드는 ChatGPT와 같다고 이해하면 되요. 사용자가 입력한 텍스트에 대해 AI가 대화 형식으로 응답을 해요. |
| (2) Realtime | 음성 인식과 출력을 실시간으로 처리하는 기능을 제공해요. 자연스러운 대화를 구현하기 위한 실험을 할 수 있죠. ChatGPT의 고급 음성 모드와 유사하고, 미리 설정된 6가지 음성을 통해 대화 기능을 지원해요. |
| (3) Assistants | 특정 역할이나 성격을 가진 AI 어시스턴트를 직접 만들고 조정할 수 있게 해주는 기능이에요. AI에게 원하는 역할을 부여하고, 역할에 맞는 응답을 얻을 수 있어요. |
| (4) TTS | TTS는 'Text To Speech'의 약자로, 텍스트를 음성으로 변환해주는 역할을 해요. 이 기능을 통해 입력한 글자를 사람이 말하는 것처럼 소리로 들을 수 있어요. |
| (5) Completions | Completions는 사용자가 입력한 텍스트를 바탕으로 이어지는 문장을 유추해서 만들어주는 기능을 제공해요. 예를들어 사용자가 "오늘은 날씨가 좋아서"라는 텍스트를 입력하게 되면 AI는 "공원에서 산책을 하기로 했다."는 답변을 만들어주는 방식이죠. |
# ③ 에디터(실험실)

| (1) 모드 | 사용자가 '모드 메뉴'에서 선택한 모드의 명칭이 출력되요. |
| (2) 실행 관련 메뉴 | 선택한 모드에 따라 프롬프트 실행과 관련된 메뉴가 출력되요. Chat 모드에서 'Code'는 API를 활용하기 위한 파이썬 코드를 보여주는 메뉴이고, 'History'는 사용자가 입력했던 이력을 확인하는 메뉴에요. |
| (3) 에디터 영역 | 사용자가 프롬프트를 입력하고 AI가 결과(응답)을 출력해주는 화면이에요. ChatGPT의 에디터 화면과 동일하다고 이해하면 되요. |
# ④ 파라미터 패널

파라미터 패널도 사용자가 선택한 '모드'와 사용하는 '모델'에 따라 구성이 달라져요.
예시로 보여준 파라미터 패널은 'Chat' 모드를 선택했을 때 나타나는 화면이에요.
Realtime 모드를 선택하면 구성이 다른 파라미터 패널을 확인할 수 있어요.
참고로 다른 모드들은 파라미터 패널을 제공하지 않아요. (2024년 12월 기준)
이 값들을 조절하여 원하는 결과를 얻을 수 있는 생성형 AI를 만들 수 있어요.
# 마무리
이번에는 플레이그라운드(Playground)의 화면 구성에 대해 간단히 알아봤어요.
비록 공식 명칭은 아니지만 각 부분이 어떤 역할을 하는지 이해하셨죠?
직접 플레이그라운드(Playground)를 사용하면서 '상단바'에 있던 메뉴가 구체적으로 어떤 역할을 하는지,
'모드'와 '파라미터'의 구체적인 역할과 개념이 무엇인지 학습할 예정이에요.
이번 포스팅에서는 간략한 개념만 이해하는 것으로 끝!
글을 읽으면서 잘못된 점이 있으면 언제든 지적해주세요.
더욱 더 공부를 하고 수정을 해나갈게요.
* 참고로 플레이그라운드(Playground)에 대한 정보는 대부분 ChatGPT를 통해 확인한 정보입니다.
'AI' 카테고리의 다른 글
| OpenAI 플레이그라운드(Playground) API 키 발급하기 (0) | 2024.12.29 |
|---|---|
| OpenAI 플레이그라운드(Playground) Chat 모드 사용해보기 (3) | 2024.12.27 |
| OpenAI 플레이그라운드(Playground) Chat 모드와 하이퍼 파라미터 (2) | 2024.12.10 |
| OpenAI 플레이그라운드(Playground) 결제하기 (3) | 2024.12.05 |
| OpenAI 플레이그라운드(Playground)란? (1) | 2024.12.03 |



